
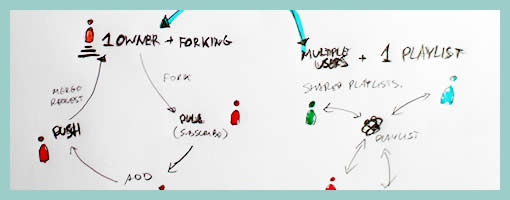
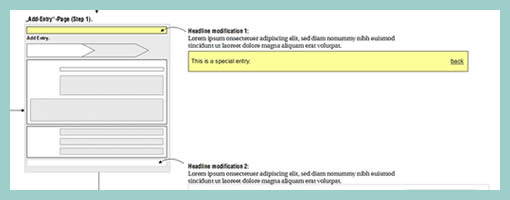
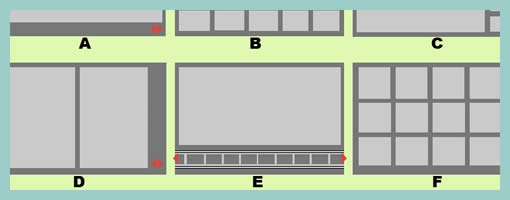
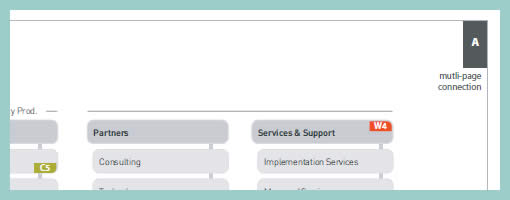
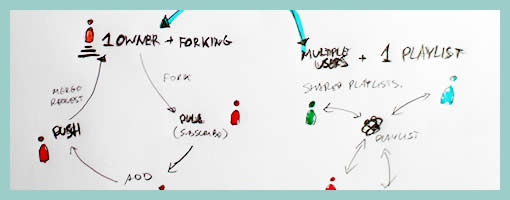
Recently as I was thinking about an assignment of designing a new playlist system at work, a number of ideas collided all into one and resulted in this design sample. The desire was to explore alternatives, quickly, of high level activities, which would have to support interactions between a number of actors or people. So I jumped back into pencil, paper and marker mode. As simple or obvious as it may seem, what I think might of worked well worth noting is the use of colours to denote different (or same) people. Another thing that perhaps worked out was the use of one activity as a starting point in the center and then branching out toward alternatives.
I think this little sample was influenced by other’s work as well worthy of noting. First of all, here at TU Delft we were exposed to quite a bit of mind mapping exercises which in a way resemble the interface sketches of Jonas Löwgren. Then again, this sample also shares the high level characteristics of a user journey submitted by Steve Johnson. Finally, as I’ve written in my personal blog I’ve also began questioning the sterility of one path user flows wondering about how to explore the diversity of activities.
The sample isn’t perfect, and as is argued in Pencils before Pixels, the lower the fidelity of the sketch the harder it is to use it to communicate with others. However when I showed the sketch to others, and supported the sample verbally, it enriched the conversations.
Credits: Jakub Linowski