Flexible Sitemaps
January 6th, 2009
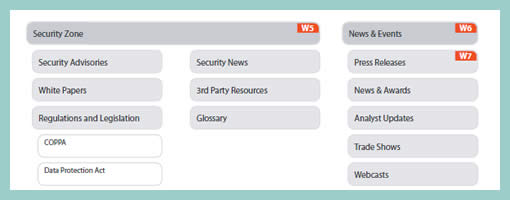
When thinking about high level web site structures, we often rearrange content or page items. I at least, place page holders here and there, look at new content, and then revisit the structure as new knowledge or insights are generated. This is especially so during the early phases of site mapping. In order to imbue these documents with more agility and flexibility, sometime in the past I developed the habit of avoiding arrows and line connectors. I felt that the lines slowed me down as they added an extra step to the work flow. Each time I would reorder a page item, I would then also have to rearrange the lines as well. Instead I began using indentation, tone and alignment to suggest hierarchy. Perhaps this tactic is not perfect, as changing the background colour of an item also requires additional time. Nevertheless, it’s still one step closer in the direction of making documentation more flexible to change.
Credits: Jakub Linowski
























January 7th, 2009 at 1:18 am
I hear you on the lines. I've explored using transparency, pattern and color as mechanisms of differentiation and grouping. This also helps when highlighting things as I walkthrough a discussion with a client.
January 7th, 2009 at 9:33 am
sometimes I do the same using power point overall is better for internal use, but to make presentations for clients I preffer classic methods.
January 9th, 2009 at 12:24 pm
I hear ya on the arrows slowing you down, especially if your using Omnigraffle. Do you have any sage advice on numbering? This is the other element of IAs that always seems to a)slow me down b) has the most typos or errors. Hoping Omnigraffle will offer auto-numbering of flowcharts soon.
Also wanted to comment on how happy i am to see a resource like this site you have started. I dont always have the time for a Boxes and Arrows article and I really like the format you have set up here. Good luck and keep up the good work.
January 9th, 2009 at 1:41 pm
I had only yesterday decided to do exactly the same thing. Lines are fussy, and the indentation/colour approach seemed to work. I find it uncanny that I stumbled on your post only a day later and find someone else using the same approach!
January 11th, 2009 at 2:38 pm
Hey Josh.
One other thing which I try to stay clear of when numbering are nested references such as "Wireframe 3.2.1.4" where the numbers represent (and duplicate) relationships and structure. For example, in this same sitemap example above I only create one number references such as "W02" or "W12" which are independent from content structure. This gives a bit more flexibility as it decreases the need to update the numbers after rearranging. Hope that helps?
January 11th, 2009 at 6:20 pm
Have you investigated using a mind mapping tool for this task? The lines redraw automatically, and the hierarchy formatting is applied automatically. As changes are made by simply dragging and dropping, all the lines and formatting magically update. I have been using MindManager for just this purpose and it works very well.
January 13th, 2009 at 11:22 am
Hi Jakub,
Great to see this site coming along. Omnigraffle is quite good for traditional sitemaps and Hierarchical organizational charts. It has an "outlining" feature that allows you to easily input and nest new objects. I don't know about @Josh's question regarding numbering–I don't think it does it.
Great work. Keep the content coming.
January 13th, 2009 at 5:56 pm
I used Illustrator for the above example. Will have to check out MindManager. Thanks for the tip.
January 13th, 2009 at 6:00 pm
Thanks Tai. Will have to have a look at Omnigraffle one day. :)
January 13th, 2009 at 6:53 pm
I really like this and not just for the time savings of not messing with lines and arrows. I never want the "bubbles" on my site maps to be considered Pages, they are pieces of content or functionality that are living in a certain hierarchical structure. Thinking about it this way allows this stage of the process to be separated from the design stage. If no one is attached to something being a "Page" then you have lots of freedom to design in the best way possible (layers, tabs, ajax, scrolling, floating, swilling, whatever…)
This type of visual design really helps express the non-pageness of the bubbles.
Thanks!
February 17th, 2009 at 2:27 pm
Excuse the very very late reply. How do you represent crosslinking or related links without the use of numbering? ie. A "Related Links" nav that displays a grouping of related content that lives elsewhere on the site? I ask this as I want to move away from numbering my IAs while still making the flow chart easy to reference. Hope i'm making sense. Thanks!
February 17th, 2009 at 2:54 pm
In this sample at least, all number references contain no relationships. Perhaps these related links is something which could be set in the sitemap itself or in another document if they are very complex. In the sitemap for example, a new section could be created to group related or similar pages together. I just find that keeping relationships out of the numbering scheme affords more flexibility. That's all.
April 25th, 2009 at 10:12 am
I've switched to a method like this and it really does save time and make for easier revisions. When showing to clients, I've found the lines don't help denote hierarchy any more than this. You can also move to indenting with a line extra deep pages if you find the color and tone don't work deeper.
May 15th, 2012 at 9:19 am
I dislike fiddling with lines too.
My perspective is collaboration between dispersed or remote team members – so I pondered combining this idea with the one you considered for sticky sitemaps and tried Lino http://linoit.com/groups/IA%20experimenters/canva… . I'm not sure which section of the canvas that will land on… at left is a trial of using stickies to wireframe, and at right a replay of your above sitemap.
A classmate and I were messing with Google Drawing recently and found the commenting feature was really handy for communicating while we both made changes on the canvas/whiteboard.