App Sketcher
May 19th, 2011
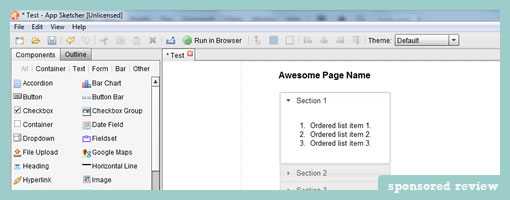
App Sketcher is a lightweight prototyping tool for developing interactive HTML prototypes or wireframes. The software installs as a standalone Adobe AIR application and therefore may run on a number of platforms. There is a left hand pane which contains draggable and editable user interface components – perhaps one the most common features shared across some other tools out there. Unlike most other tools though, App Sketcher uses real web controls such as HTML elements, jQuery components and Google Maps in this pane.
App Sketcher’s end deliverable is a fully interactive HTML prototype. Clicking on the prominent “Run in Browser” button results in a seamless transition into the browser window where the prototype can be experienced (or shared with someone else without the need for any additional plugins).
One small detail which caught my attention is how interactivity is discoverable in the final prototypes. App Sketcher does this by showing a tiny lightning icon wherever an action is assigned to. This small but useful feature might help people notice and differentiate what is actually clickable from what is not.
Other features that are also present include such things as: multi-page support, CSS themes, object alignment, and multi level undos.
Download and try out the software.
Credits: Feng Chen























