Generic Content and Section Labels
February 6th, 2009
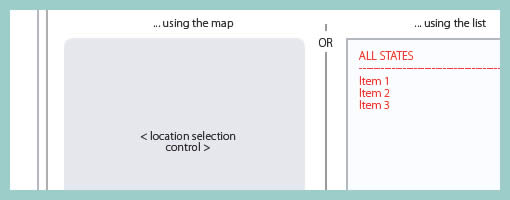
While designing, it’s not rare that at times detailing is avoided and more rapid exploration is favoured. This very much applies to wireframing as well and in particular content or section areas. When wanting to document such an area or content reference quickly, I fell into the habit of using the less than and greater than signs to suggest generic labels or variables. Using these signs allows to visually distinguish real content from the labels. In addition, this technique also allows for more granular fidelity in design documentation as some things are more detailed while others are left undefined. In a way then, using such generic labels moves wireframing one step closer toward sketching by allowing for such incompleteness.
A couple of years ago Dan Brown has also written about such different content representation techniques and also created a nice summary poster. It would be interesting however to see some stronger visual language or styling to help distinguish all of Dan’s different content representation types: actual, dummy, labelled, symbolic, and lipsum.
Credits: Jakub Linowski
























February 8th, 2009 at 1:18 pm
I usually use the signs of [ ] instead of < > because the latter give more idea of action that tag section.
February 8th, 2009 at 3:03 pm
Could be. I think Dan also uses [ ] in his examples.
February 10th, 2009 at 4:32 am
Another great example of how we can offer more details in their kind of documents.