Showing Masked & Scrollable Areas
January 4th, 2009
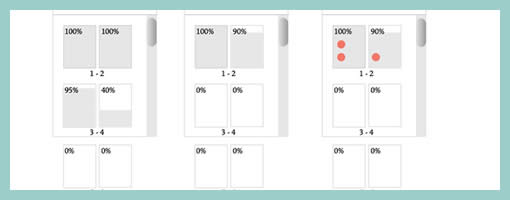
Often we need to represent interfaces which scroll and/or are masked. These interface elements only display a limited area at one time from within a larger one. Here is one idea on how to tackle this. In this example, the masked area has been isolated from the page view, with a boundary drawn around it. Elements which are outside of the boundary represent the invisible or masked elements at that particular time.
Credits: Juhan Sonin























