Error Handling in Wireframes
Monday, January 19th, 2009
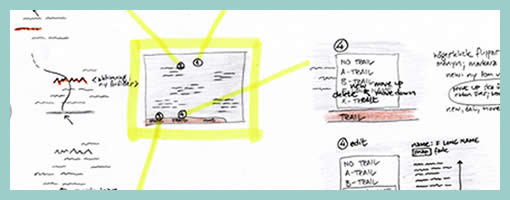
As we begin to think about, sketch and specify multiple interface states, it quickly becomes apparent that error handling is one potential candidate which is rich in state complexity. Looking around for an example of how to document errors I found a very interesting sample of such an error wireframing technique. Minoru Uchida has agreed to showcase and share it here.
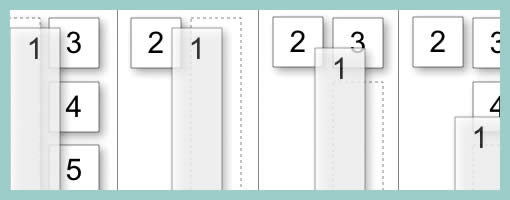
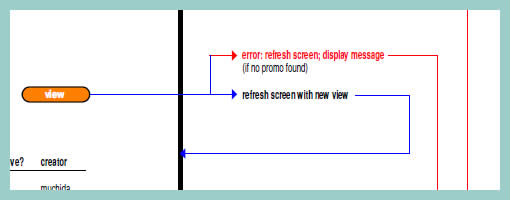
The technique is quite simple. Similarly as in the previously described In Page Events example, coloured lines are used to denote user actions. If however there is a conditional error, a red arrow is used to guide the reader to a new page section with the error message in red. The nice thing about this technique is that the page can be further divided horizontally and only a few elements which change are duplicated. The remaining elements such as the header and footer are shared across the full page.
Credits: Minoru Uchida & Mark Hines