What if you could create a complete set of amazing wireframes in just a few hours? What if you could make these wireframes behave like an actual app so that users can click through them? And what if you could not only click through them, but also simulate touch and swipe gestures, page transitions and test how a mobile app reacts when the user tilts or turns their phone or changes their location?
Berlin-based Pidoco has just released a set of new features which allow designers, analysts and UX folk to prototype a vast range of interactions in their wireframes in order to simulate realistic interactive behavior of future applications. Pidoco’s “Extended Interactions” work on both stationary PCs and mobile devices like tablets and smartphones and thus allow designers and developers to test drive applications in a realistic setting at an early stage.
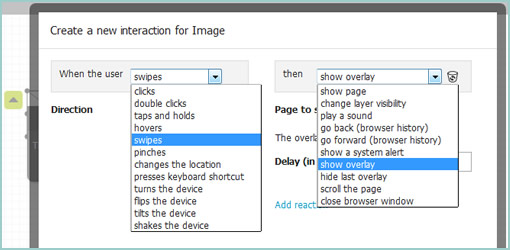
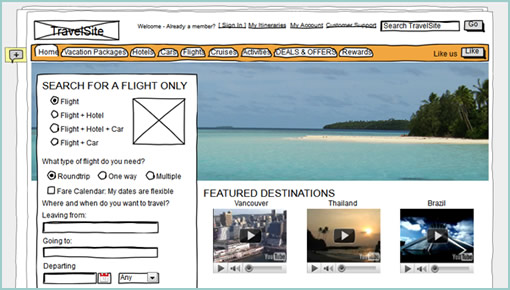
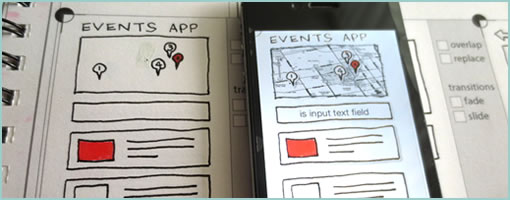
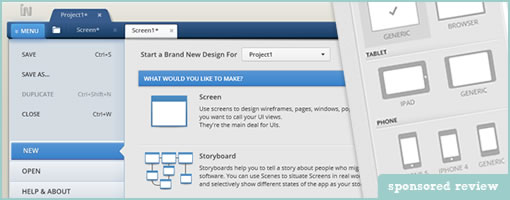
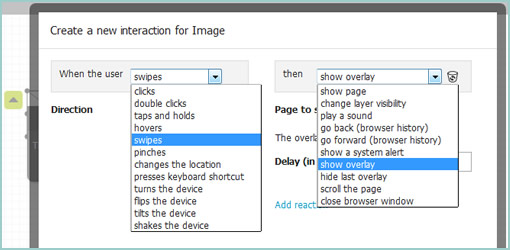
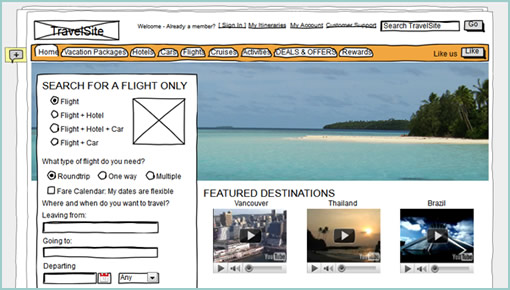
Wireframes are built in the web browser, but can be simulated on iOS and Android devices using the Pidoco App. Users need no programming knowledge to use Extended Interactions, since you can define them easily via a convenient “Interaction Dialog”. All you need to do is select from a variety of options a trigger (e.g. swipe, pinch, click, hover, device flip) and the corresponding reaction (e.g. show a new page, display a pop-up, slide in a new screen, play a sound or even place a call).

A screen section called “My Interactions” allows users to manage interactions, which makes it easy to copy an interaction to other elements or find elements that share the same interaction.

In addition, Pidoco offers a number of other features which make it a great tool to work with, such as real-time collaboration à la Google Docs, a commenting and discussion feature, different types of templates including so-called “global layers” that work like layers in Photoshop, an automatic specification document generator, various export options, a wide selection of UI elements and icons that you can expand by uploading your own images, versioning, an issue tracker, an API against which you can write your own code, and much more.
In light of its latest release, Pidoco is offering a special deal to all Wireframes Magazine readers. You can now sign up for a free trial and get 50% off on all annual Pidoco plans purchased before August 15, 2014, using the promotion code wm2014.