Gesturcons: Touch Pack 1.0
Tuesday, February 16th, 2010
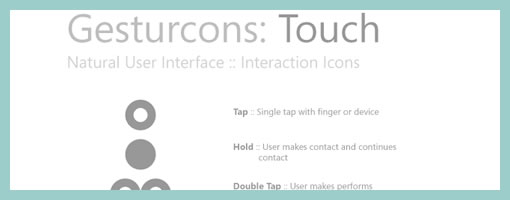
Ron has recently initiated a project with the intention of creating a visual language for representing gesture based user actions. He shares the belief of “gain[ing] common grounds when discussing interactions” and has just released the Gesturcon Touch Pack under a Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 United States License. The zipped file contains EPS, PNG and Illustrator files for your use. His approach supports such interactions as taps, holds, double taps, flicks and is achieved with circular shapes. @vitorious also threw the idea of combining this with my own notation. Hmm, pretty cool.
Credits: Ron George