Dragnet Wireframes Kit for Adobe Fireworks
Friday, September 3rd, 2010
Yet another wireframing kit up for grabs. This time for Adobe Fireworks.
In Jonas’ own words:
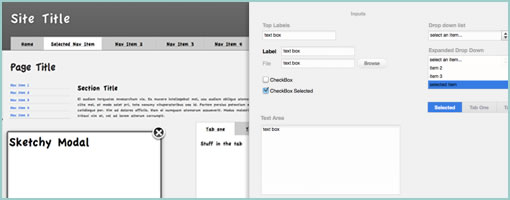
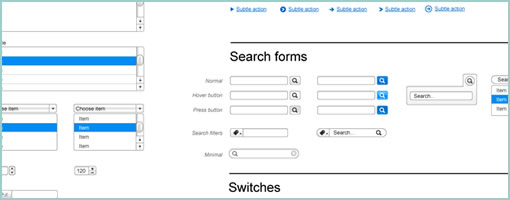
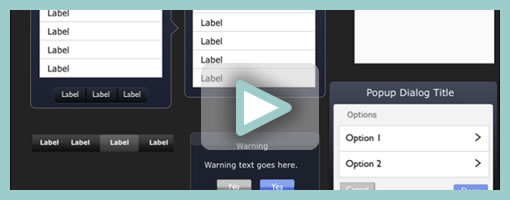
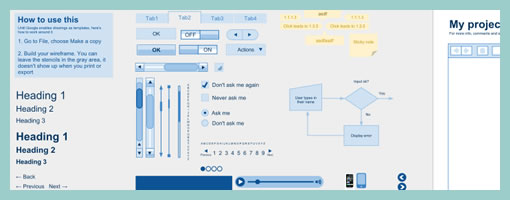
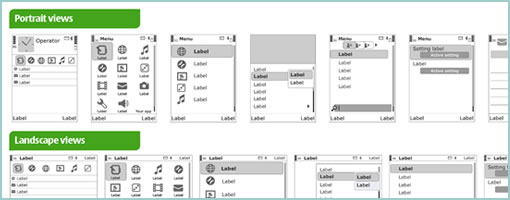
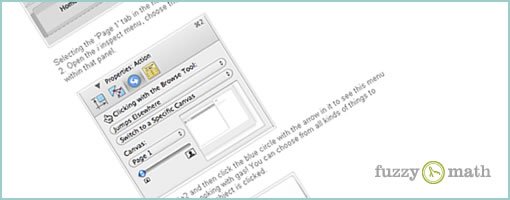
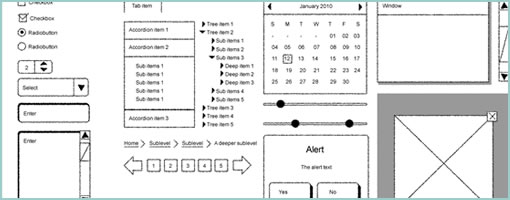
Dragnet website wireframes kit v0.9 is a common library for Adobe Fireworks and contains over 25 objects that are useful for rapid prototyping of websites. It is completly free to download and use. The kit contains common web design elements such as scrollbars, buttons, menus, alerts etc. Most of them supports the 9-slice scaling feature that is build into Fireworks for a better resizing of the objects.
Yes, it´s true that Adobe Fireworks already is packed with such elements that looks really nice. But we developed the kit because we wanted something more rought, something that looked more like sketches, so the clients or our user test participants wouldn´t get distracted by the design when we instead wanted them to focus on the function behind the web page or application. This kit is something that we will continue to develop and if you think we have forgot an element feel free to write a comment below [referring here of course].
Credits: Jonas Skoglund